-
Arquetipo de Usuario
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras id auctor leo. Nunc sit amet vestibulum arcu, vel ornare velit. Donec in sem vitae massa mollis molestie. Pellentesque vel diam quis turpis pellentesque placerat quis sed turpis. Aliquam aliquam iaculis ex, quis interdum arcu convallis eu. Class aptent taciti sociosqu ad litora torquent per conubia nostra…
-
Diseño de Apps con Adobe XD
Video realizado para que puedan aprender a utilizar Adobe XD y cómo se diseña una Apps con el uso de grilla y los tamaños correspondientes a la interfaz mobile, también veremos algo de interacciones que nos dan un toque perfecto para simular nuestra Apps.
-
Wireframe
El Wireframe es una jerarquización de contenidos distribuidos visualmente y una esquematización de la interfaz. Gráficamente, son estructuras muy simples y están enfocados a visualizar la distribución de los contenidos dentro de una pantalla. El Wireframe es el puente que une la Arquitectura de Información y Diseño. Pasa de la “mentalidad estructural” de un mapa de contenidos, donde decidimos y ordenamos los contenidos de nuestro sitio web, a la emocionalidad del […]
-
Diseño responsivo
Responsive Web Design o Diseño Web Adaptable es una técnica utilizada en al creación de sitios web para adapta la estructura a diversas resoluciones y/o dispositivos con el fin de generar un solo desarrollo. Esto se logra a través de estilos CSS aplicando Media Queries en donde podemos especificar las variaciones que querremos aplicar a loas diversas resoluciones y/o […]
-
Ley de Hicks y de Fittz
Ley de Hicks “El tiempo que se tarda en adoptar una decisión, aumenta a medida que se incrementa el número de opciones” Así el tiempo que tarda un usuario en tomar una decisión aumenta cuantas más opciones tiene, es obvio el usuario, intenta contemplar todas las opciones posibles y lo que conllevan y tomará la […]
-
Mapa de empatia
La empatía en un proyecto digital es entender es entender los distintos momentos del tiempo de los usuarios, es decir antes, durante y después de como la persona vive el problema. ANTES: ¿Qué realiza, piensa o siente la persona cuando compra unas zapatillas? DURANTE: ¿Qué realiza, piensa o siente la persona cuando utiliza unas zapatillas? […]
-
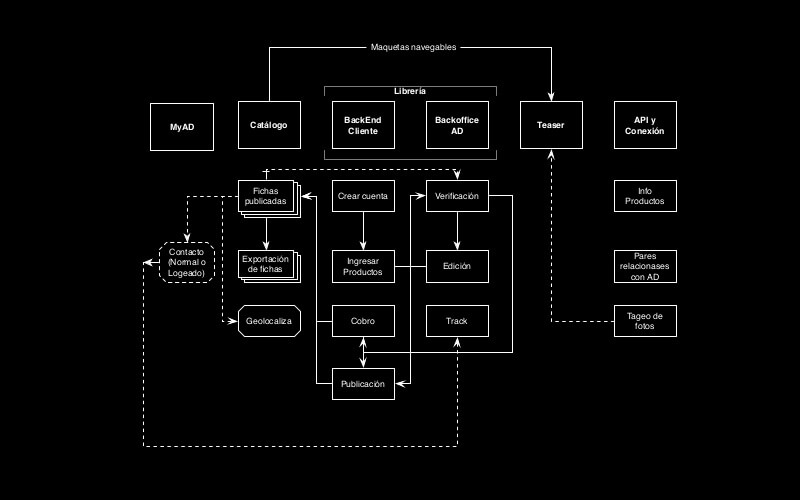
Vocabulario Visual de Garrett
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney.
-
Diseño de sitio web con Adobe XD
Video realizado para aprender el uso de Adobe XD, en este video vemos el paso a paso para construir un sitio web con el uso de grilla de esta forma utilizaremos de forma correcta el diseño de interfaz el cual podrá ser codificado posteriormente de forma correcta, para eso pueden ver el video de Desarrollo […]
-
Card Sorting
El Card Sorting es una técnica que permite facilitar el acceso y navegación a través de la cantidad de información que puede albergar un sitio web. Esta metodología permite generar una estructura general para la información que va contener un sitio web, y a su vez puede sugerir sistemas de navegación, menús y taxonomías. La importancia de […]
-
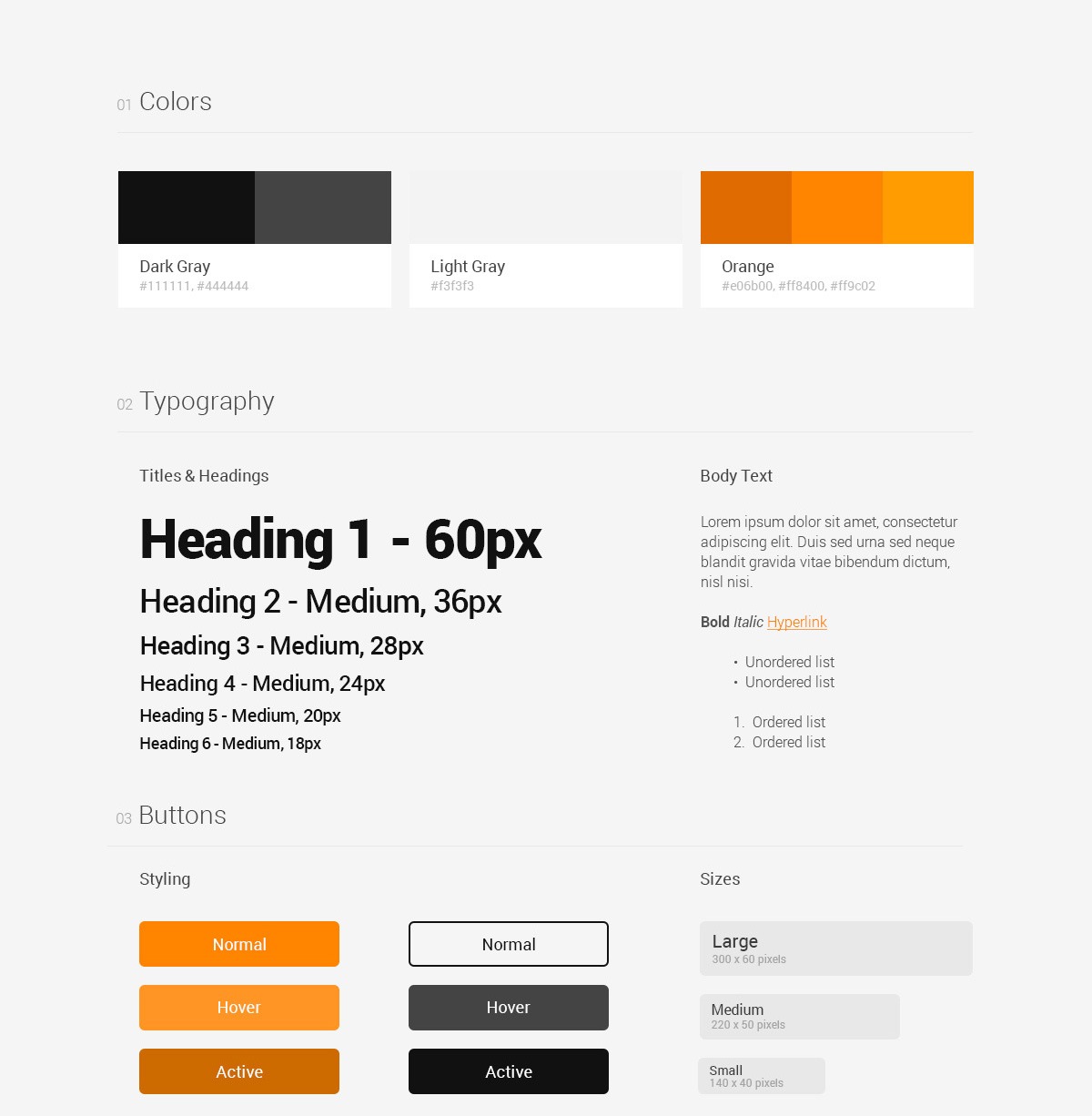
Guía de estilos UI
Una guía de estilo es una colección de elemento gráficos prediseñados, y reglas que se deben seguir para asegurarse que partes de un sitio web sea consistente y cree una experiencia visual cohesiva. Los principales puntos a considerar en una guía de estilos UI Tipografías Definir el uso de tipografías (fuentes), determinando sus diferentes formas uso dentro […]
-
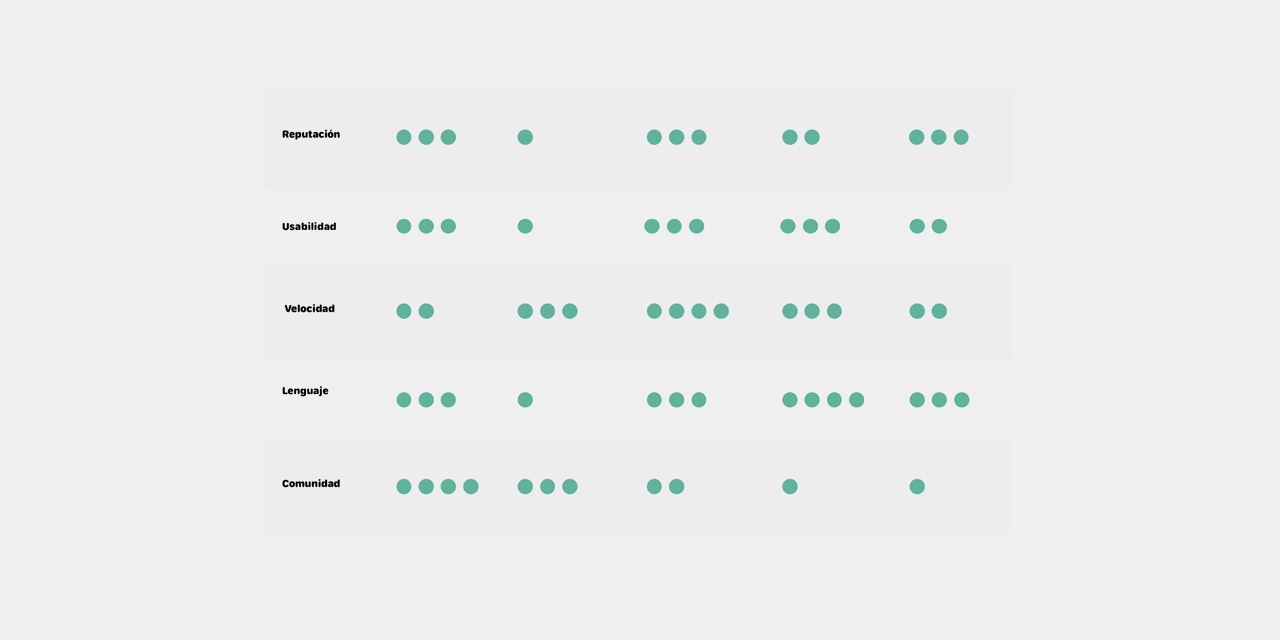
Benchmark
El benchmark es un análisis comparativo y es un método para descubrir cuál es el mejor rendimiento alcanzado en un área que te interese a medir y mejorar. Es un proceso de análisis comparativo que se aplica a diversos proyectos en donde se destacan las VENTAJAS Y DESVENTAJAS según el criterios de diseño y contenidos. Sus principales ventajas son: Orientado hacia […]
-
Reglas de Heurísticas de usabilidad
Jackob Nielsen es reconocido como el padre de la usabilidad y es el creador de los 10 principios de usabilidad web de Jakob Nielsen Definió la usabilidad como el atributo de calidad que mide lo fáciles que son de usar las interfaces web. ¿Qué es un sitio web usable? Aquel en el que los usuarios pueden interactuar de la forma más […]
-
Entrevistas y/o Encuestas
Dentro del proceso de investigación de usuarios es fundamental obtener datos empíricos de los usuarios y una de las técnicas más utilizadas con las entrevistas y/o encuestas dependiendo. Las entrevistas y/o encuestas son encuentro en donde dos personas se visualizan y permite constatar realidades. Está guiado por una pauta que conduce un entrevistador hacia un entrevistado, con el fin […]